TitaniumのAlloyについて調べたメモ
現状はTitanium StudioをインストールしてKitchenSinkをシミュレータで動かしたところ。
http://d.hatena.ne.jp/ria10/20130823/1377248810
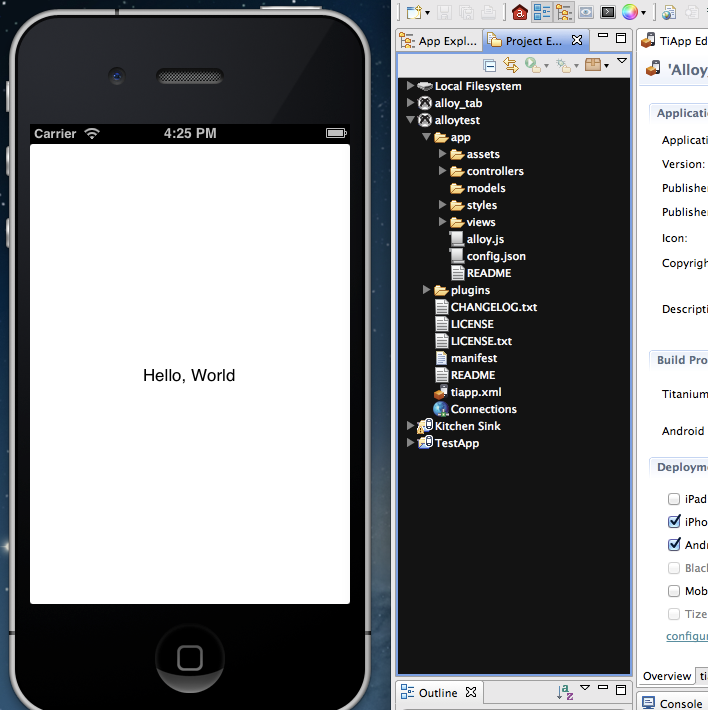
次にAlloyの構成を実際に確認してみる。
参考サイト
http://docs.appcelerator.com/titanium/3.0/#!/guide/Alloy_Quick_Start
ググると日本語の情報含めいろいろでてくるけど、鮮度がよくわからないので、公式に沿ってやる。
少し改変する
公式ガイドに沿って行くと、これをいじってKitchenSinkの画面の1つに改変してみるらしい。
Viewの修正
app/views/index.xml
<Alloy> <Window> <ImageView id="imageView" onClick="clickImage"/> <Label id="l">Click Image of Apple Logo</Label> </Window> </Alloy>
スタイルの修正
app/styles/index.tss
"Window": {
backgroundColor:"white"
},
"#l":{
bottom:20,
width: Ti.UI.SIZE,
height: Ti.UI.SIZE,
color:'#999'
},
"#imageView":{
image:"/images/apple_logo.jpg",
width:24,
height:24,
top:100
}
Controllerの修正
app/controllers/index.js
function clickImage(e) { Titanium.UI.createAlertDialog({title:'Image View', message:'You clicked me!'}).show(); } $.index.open();
app/assets/の下にimagesというディレクトリを掘って、KitchenSinkからapple_logo.jpgをコピーする。プラットフォーム共通的に使える画像はこれでいいのね。
という感じ。
ここまでで疑問に思ったことは
- 最初にindex.jsが呼ばれるっぽいが、そこの変更はできないのか?
- スプラッシュにappceleratorの画像が設定されているが、そのあたりはどこで定義されているのか?
だったけど、たぶん、convention over configuration なんだろうね。
ちょっとおもしろくなってきたところで、次回に続く。続き→ TitaniumのAlloyについて調べたメモ2

Appcelerator Titanium Application Development by Example Beginner's Guide
- 作者: Darren Cope
- 出版社/メーカー: Packt Publishing
- 発売日: 2013/04/24
- メディア: Kindle版
- この商品を含むブログ (1件) を見る