Titanium Alloyのレイアウトについていろいろ試したメモ
ListViewでheightの設定がキマらない。そんな経験はありませんか?
今回はListViewでやや複雑なレイアウトを組んでたら、パニックになったので、初心に立ち返って仕様を確認してみる。
まずは超シンプルなレイアウトについて再確認してみる。
<Alloy> <Window class="container"> <Label>1つめのラベル</Label> <Label>2つめのラベル</Label> <Label>3つめのラベル</Label> </Window> </Alloy>
"Window": {
backgroundColor: "white"
}
"Label": {
backgroundColor: "blue",
color: "white",
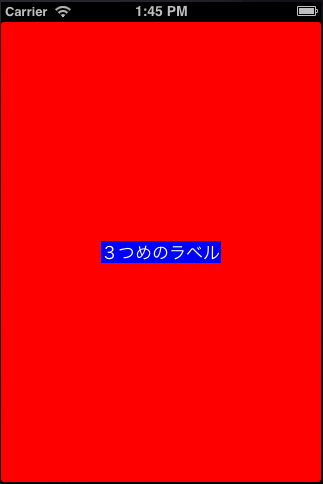
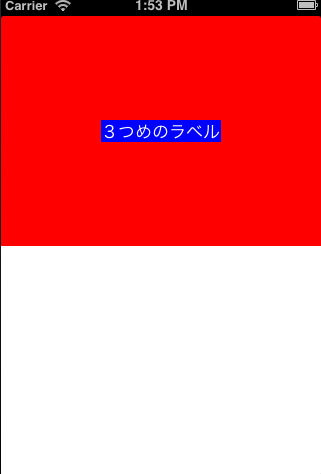
},これは、こんな感じになる。

layoutを指定しないとcomposite (or absolute)となり、親要素に対して絶対的に中央となる位置をとる。この場合は親要素がWindow=画面に対してなので、画面のどまんなかにラベルは集まる。3つ重なってるので最後のラベルしか見えない。
ちなみに背景色も基本は何もついてないので、windowのbackgroundColorを消せばホーム画面が透けて見える。
次にViewで囲んでみる。
<Alloy> <Window class="container"> <View id="wrapper"> <Label>1つめのラベル</Label> <Label>2つめのラベル</Label> <Label>3つめのラベル</Label> </View> </Window> </Alloy>
"Window": {
backgroundColor: "white"
}
"Label": {
backgroundColor: "blue",
color: "white",
},
"#wrapper": {
backgroundColor: "red",
},この場合は親要素が赤背景色のView#wrapper対して中央になるところに集まることになるけど、View#wrapperが背景色以外に何も設定してないのでが前回と結果は変わらない。
ならば今度はView#wrapperに対して高さ100を指定してみる。
"Window": {
backgroundColor: "white"
}
"Label": {
[f:id:ria10:20130911135117p:image]
backgroundColor: "blue",
color: "white",
},
"#wrapper": {
backgroundColor: "red",
height: "100dp"
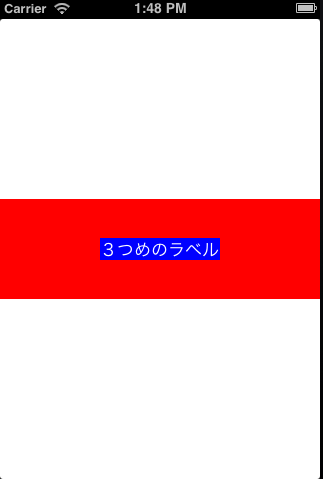
},dpをつけているけど、iOSでは無視される、とマニュアルに書いてあった。
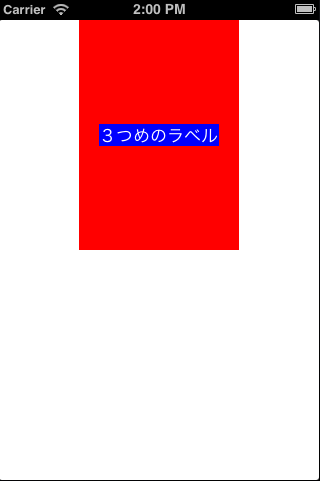
で、こうなる。

想定どおりの動きだと思う。これまでだと、ラベルたちが親要素のView#wrapperに準拠していることが証明できないので、View#wrapperの位置を変えてみようと思う。
"Window": {
backgroundColor: "white"
}
"Label": {
backgroundColor: "blue",
color: "white",
},
"#wrapper": {
backgroundColor: "red",
height: "100dp",
top: "0dp"
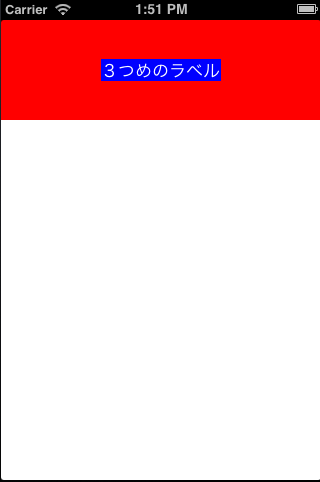
},top: "0dp"を足した。

このとおりラベルたちはView#wrapperに付いて行っている。
ここでView#wrapperの幅や高さについて確認してみる。
まずは%指定。
"Window": {
backgroundColor: "white"
}
"Label": {
backgroundColor: "blue",
color: "white",
},
"#wrapper": {
backgroundColor: "red",
height: "50%",
width: "50%",
top: "0dp"
},height(はいと)を100dpから50%に変えた。

このとおりView#wrapperの親は画面になるので、画面の半分になった。 せっかくなのでwidth(うぃどぅす)を50%にしてしてみる。

これも画面の半分になった。
ちなみにここまでAndroidでもまったく同じ挙動。
次にずっと重なり続けてきたラベルを縦や横に整列させてみる。これには親要素でlayoutを指定する。
デフォルトはcomposite (or absolute)で、top等の指定がない限り中央に配置される。
ここから、まずは横並びにしてみる。
"#wrapper": {
backgroundColor: "red",
height: "50%",
layout: "horizontal",
width: "50%",
top: "0dp"
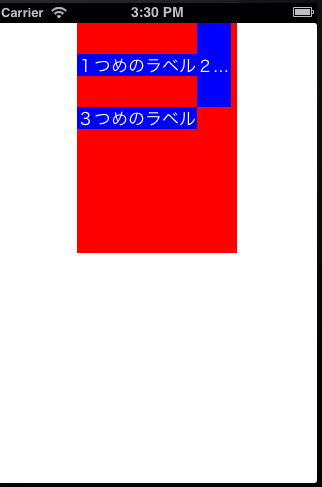
},layout: "horizontal"を追加した。
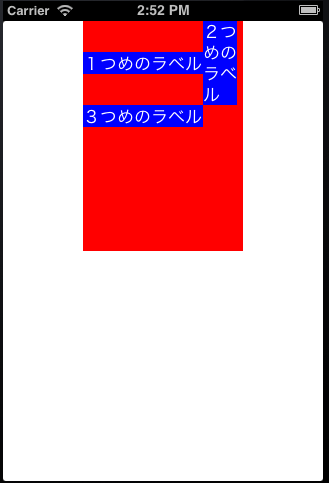
で、こうなる。

2つ目はラベル内でwrapされ、3つ目はラベル自体がwrapされている。その行内で始まってしまったラベルはその行内に収まろうとするのかな。この形で良いケースは少ないと思うので、ラベル内でのwrapをなんとかできないものか。
なお、ここでAndroid(Galaxy)は解像度の違いのため、横並びで1行に収まっていた。
で、wordWrapというプロパティがあったのでfalseにしてみたけど、結果は変わらなかった。Androidだと効くらしい。。このあといろいろ調べてみたけど、これをなんとかする方法ないっぽい。
ちょっと違うけど、逆にiOSのみminimumFontSizeを入れると、以下のようになる。
"Label": {
backgroundColor: "blue",
minimumFontSize: 16,
color: "white",
wordWrap : false,
},ううむ。。
とりあえず、今回はここまで。

ホーリーランド (1) (Jets comics (846))
- 作者: 森恒二
- 出版社/メーカー: 白泉社
- 発売日: 2001/06
- メディア: コミック
- クリック: 39回
- この商品を含むブログ (75件) を見る